しょーもない小ネタですがせっかく作ったので。
ちょっと前(2020年4月~?)から、TwitterやYouTubeで「虹色に光りながらぐるぐる踊る鳥」のGIFアニメや動画を見かけるようになりました。
↓こやつです。勝手にゲーミングインコと呼んでました。

注)結構ハデにLEDがピカピカしてる映像など出てきます。人によっては具合が悪くなる可能性があるので(いわゆるポケモンショック)、ご注意ください。
ゲーミングインコの正体
割とよく見かけるので気になって調べてみたら「Party Parrot」というインターネットミームで、エンジニアのチャットなどでよく出てくる絵文字のようなものなんだとか、絶滅危惧種のオウムの仲間が元ネタなんだとか。

色々なGIFアニメーションを集めたコミュニティサイトが作られているだとか、
そんな感じのやつでした。
私が「ゲーミング」と呼んでたのは単にゲーミングパソコンや関連パーツがLEDでハデハデにピカピカしてるイメージが強くてこのGIFとイメージが一致したからです。
別に何かのゲームに出てきたわけでもなければ、どこかのゲーミングパソコンにシールが貼ってあったとか、そういうのではないです。
で、
作ってみた
作ってみましたParty Parrot。
といっても物理的にぐるぐるするやつは先駆者がいることを知っていたので、
(こっちは私じゃないよ!)
最近流行のトリ作ってみた笑#PartyParrot pic.twitter.com/uT4nhf21dq
— おみょ (@omyopoja) May 2, 2020
私は液晶表示&ハデハデなフルカラーLEDで対抗!
なかなか動画にうまく撮れなくて苦労しました。
白飛びしまくるのでプログラムで照度を全開の1/5くらいに下げています。
フルパワーの実物はなかなかド派手にピカピカします。パーリータイムです。
遊び方
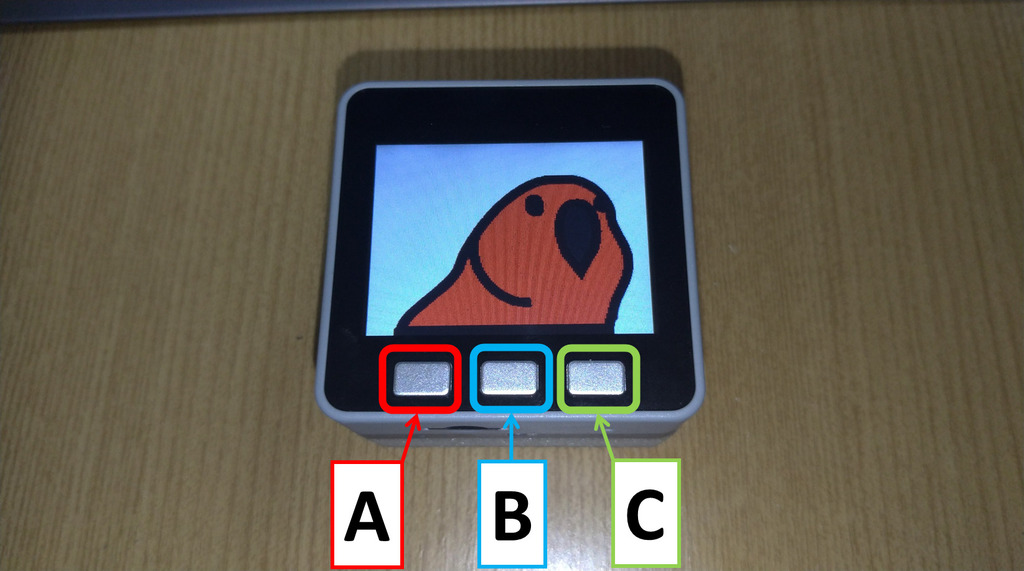
ベースにしたM5StackにはA、B、Cの3つのボタンがあります。

こんな風に機能を割り振りました。
- Aボタン短押し:B・Cボタンでのぐるぐるの繰り返し回数設定(1~10回、押すごとに+1)
- Aボタン長押し:LEDの点灯モード切替(1 or 2)
- Bボタン:Party!!(液晶アニメーション)
- Cボタン:Party!!(液晶アニメーション+LED)
繰り返し回数とLEDモードは切替後に画面の左上に小さく表示されます。(パーリィすると消えます)
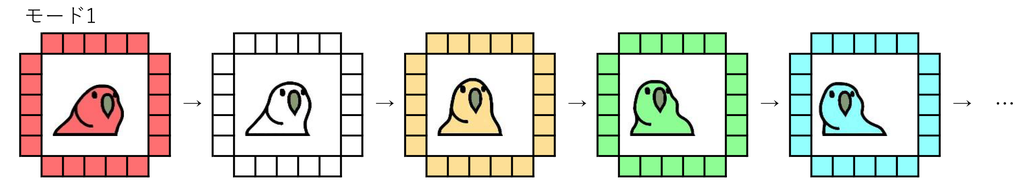
LEDの点灯モードはこんな感じ。M5Stackの各辺に5個ずつ、計20個配置しました。
- モード1:全部同じ色で点灯。色はそのコマでのカカポの色と同じ。

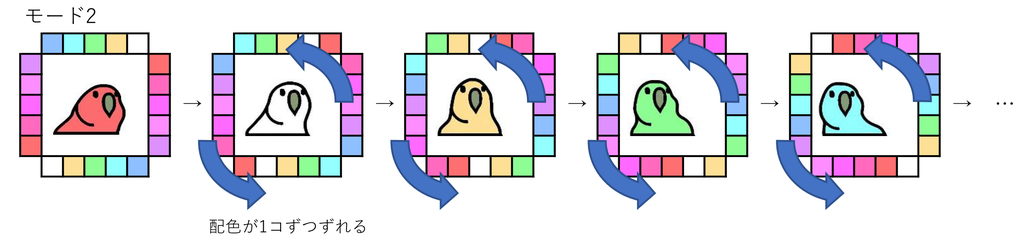
- モード2:すべての色を一度に表示して、ぐるぐる回転させる。

ちなみに、

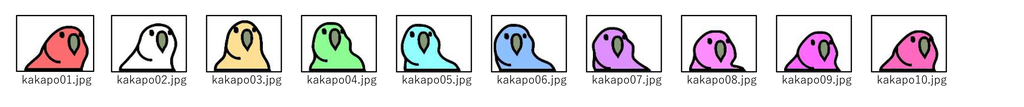
全部で10フレームあります。
(2フレーム目の白がオレンジでもよさそう…と思ってよく調べてみたらコミュニティサイトの一番上のやつと微妙に違う…どうやら派生ファイルをベースにしてしまったみたいです。そのうち作り直します。)
パールィーしてないときは一番最初の赤カカポを表示しておきます。
技術的な話
とはいえM5Stackが使えれば簡単なことです。
①バラバラの画像を順に表示してアニメーションさせ、任意の画像で停止させる
②アドレサブルフルカラーLEDを制御する
③ボタンで設定を変える・ボタンをパーティーのトリガーにする
これだけです。が、結構なハマりポイントがありました。
まず、
jpeg画像の表示が遅いんじゃ!
SDカードに保存した画像を直接読み込むとこんなスピード感でした。
リフレッシュレートの感じをGIFアニメで再現。(実測で1フレーム≒0.16秒でしたがGIFアニメは0.2秒になってます)

これじゃお話になりませぬ。カクカクです。
この時点でのスケッチ(M5用のサンプルスケッチ「JpegDraw.ino」をもとに作成)が、
これ、考えうる最速のスケッチのはずです…よね?
画像の表示以外の処理が一切ない状態でこんな状態なので、ここにLEDやボタンの処理を入れたら…もはやぜつぼうしかない。
救世主現る
lovyan03さんという方が作成・配布してくださっている「JpgLoopAnime.ino」を使うと、高速で表示できました。
SDカードの画像をM5Stack(のESP32)にメモリに一度全部読みだして、ESP32のデュアルコアの活用、DMA転送によって表示することで高速表示できるというものです。
ただ、GIFアニメーションを分解した個別の「アニメーションしない」GIFファイルをjpegに変換してSDカードに入れてみたところ、

こんなコトに。10枚も読み込むにはメモリが足りなかった?(これもGIFアニメで無理やり再現)
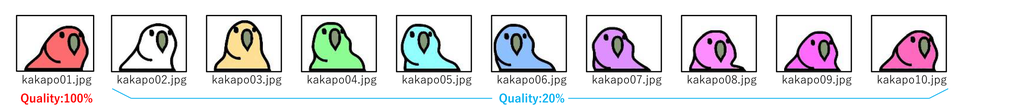
もともと100%に設定していた変換ソフトの品質を20%まで下げれば全コマ表示できますが今度は、

なんかきちゃないことに。どうしよう。
(パソコンやスマホではきれいに見えますが、M5Stackの液晶ではノイズが目立ってなかなか悲惨な感じでした)
…
こうしました。

最初の赤カカポは常に表示しているので低品質ではアラが目立ちます。
一方で、それ以外の9カカポが表示されるのは0.何秒の単位。
そこで、「赤カカポは品質100%で、それ以外のカカポは20%で」と変換品質を変えてみたところ、それなりにうまく表示できた次第。
ファイルの容量的には赤カカポが約42kB、それ以外は約5kBです。
LED付きボトムモジュールを作る
M5GOやM5FireにはボトムモジュールにNeoPixelLEDがついていますが、あいにく手元にあるのは無印とGray。
ならば、NeoPixelLEDのついたボトムモジュールを作ってしまえと、いつものパターンです。
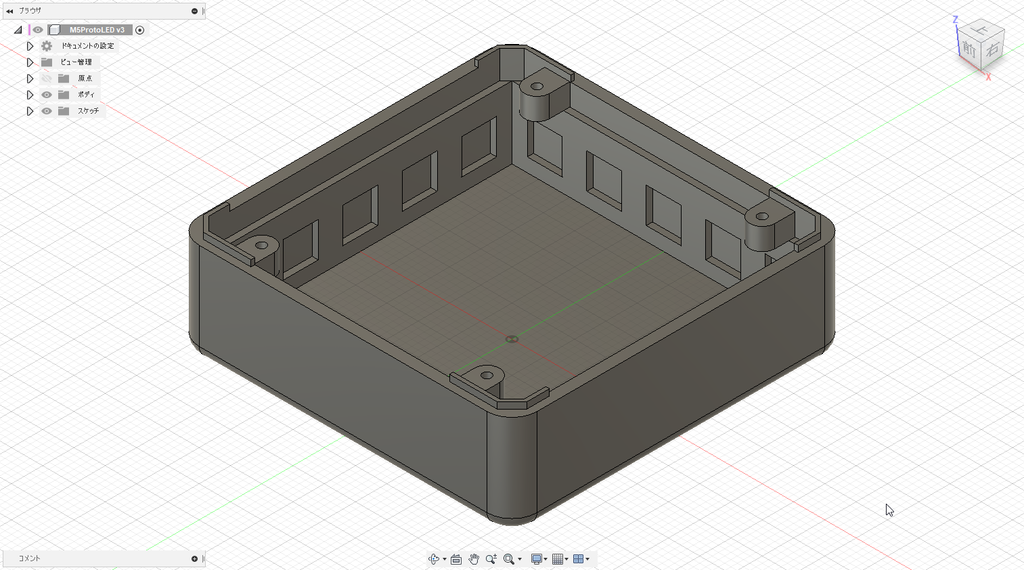
既存のボトムモジュールを参考に筐体をFusion360で設計。

この時点でM5Stackと使用するLEDモジュールのサイズを見て一辺に5個と決めました。
LEDを思いっきり外側に向けることでとにかく明るく、とにかくハデに見せます(笑)
本来のボトムモジュールにある、バッテリーやGPIOの接続コネクタは省略。
本体モジュールとの接続部分にはM5Stack専用のユニバーサル基板とピンヘッダを使用します。
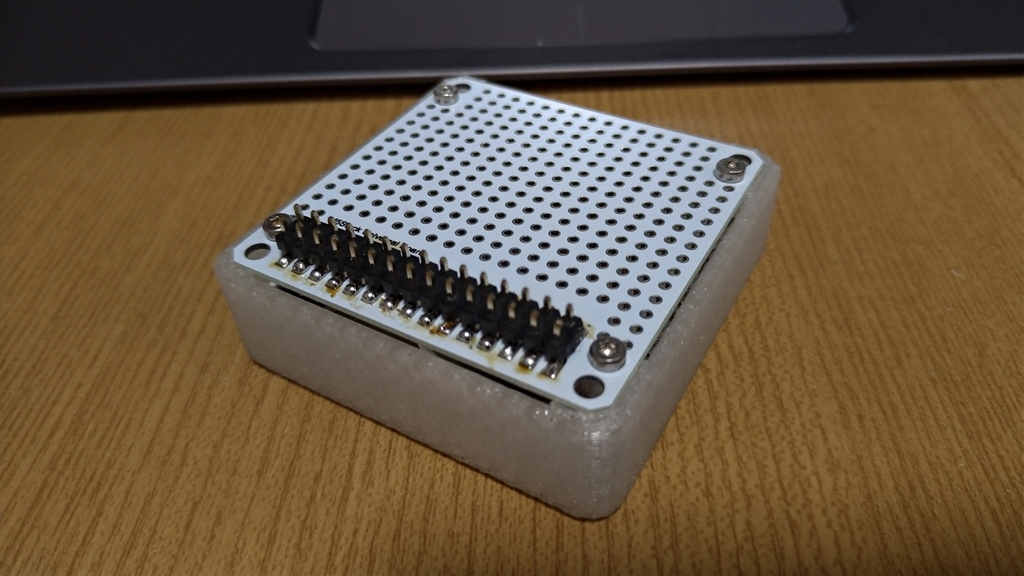
3Dプリント。透明PLAフィラメントを使いました。(写真は全部組み込み後ですが…)

とても「透明」とは言えない仕上がりですが、この半透明感が良い感じにLEDの光を拡散しつつ、ム〇カ大佐状態(目がー目がー!(まぶしい!))になるのを防いでくれることを期待。
さすがにLEDからダイレクトはあかんて。
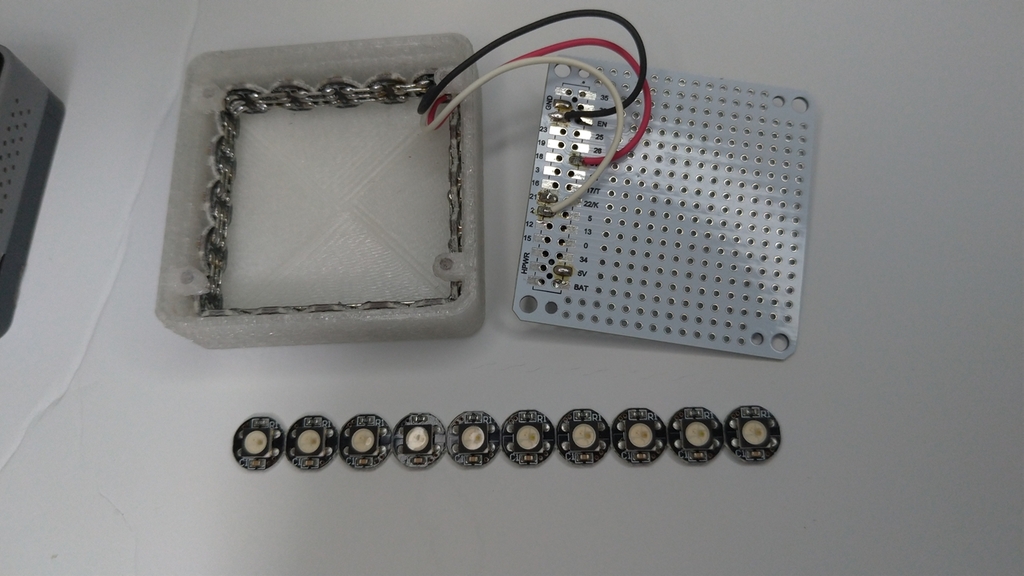
下に置いているのは使用したNeoPixelLEDのモジュール。このモジュールを5個単位で折って使用しました。

特に設計段階で考えていたわけではないのですが、LEDモジュール5個分の幅(正確には基板をちょっと削ってますが…)と、筐体の内寸がシンデレラフィットしてびっくりしました。

コーナー部分でのモジュールの接続はモジュールを押し込んでから端子を直接はんだ付けするだけで済みました。
設計段階で電線の取り回しを悩みつつ、まあ柔らかい線をうまいこと押し込めばいいか、と思っていたらまさかの直接はんだ付けでOKだったという。(なお、後からLEDの不良が発覚して交換大変でした…)
電気回路的にはVCCを3.3Vに、GNDはGNDに、NeoPixelの信号ピンはG2にそれぞれ直接はんだ付けしてるだけです。なので回路図は省略。
スケッチ
いろいろ突っ込みどころがありそうですが置いておきます。
何気にSD Updaterに対応しております。
ということで思い付きで作ったしょーもないネタのご紹介でした。
側面がアクリルでできていて中が見えるゲーミングパソコンのケースの中に置いたら面白いかもしれません。電源USBで取れるし。
何かパソコンの操作やディスクアクセス、SNSの通知がパーリーのトリガーになるようにして、とか。
LEDモジュールはほかにも「色と光で何かを表示する」ような用途に広く使えそうです。
明るいモジュールを暗くして使うのは簡単なので。(逆は大変ですけど)




コメント