ということで唐突に始まったこのブログ、
当面はArduinoやRaspberry Piあたりのことを発信しようと思っています。
当然ブログの画面にコードを表示したいわけですが…
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
✅ベタ打ちテキストでは読みにくいし、
✅レイアウトが崩れてるし、
✅なにより本文に埋もれてわかりづらいし、
✅コードのコピペもしづらい
などなど使いづらいことこの上ない…。
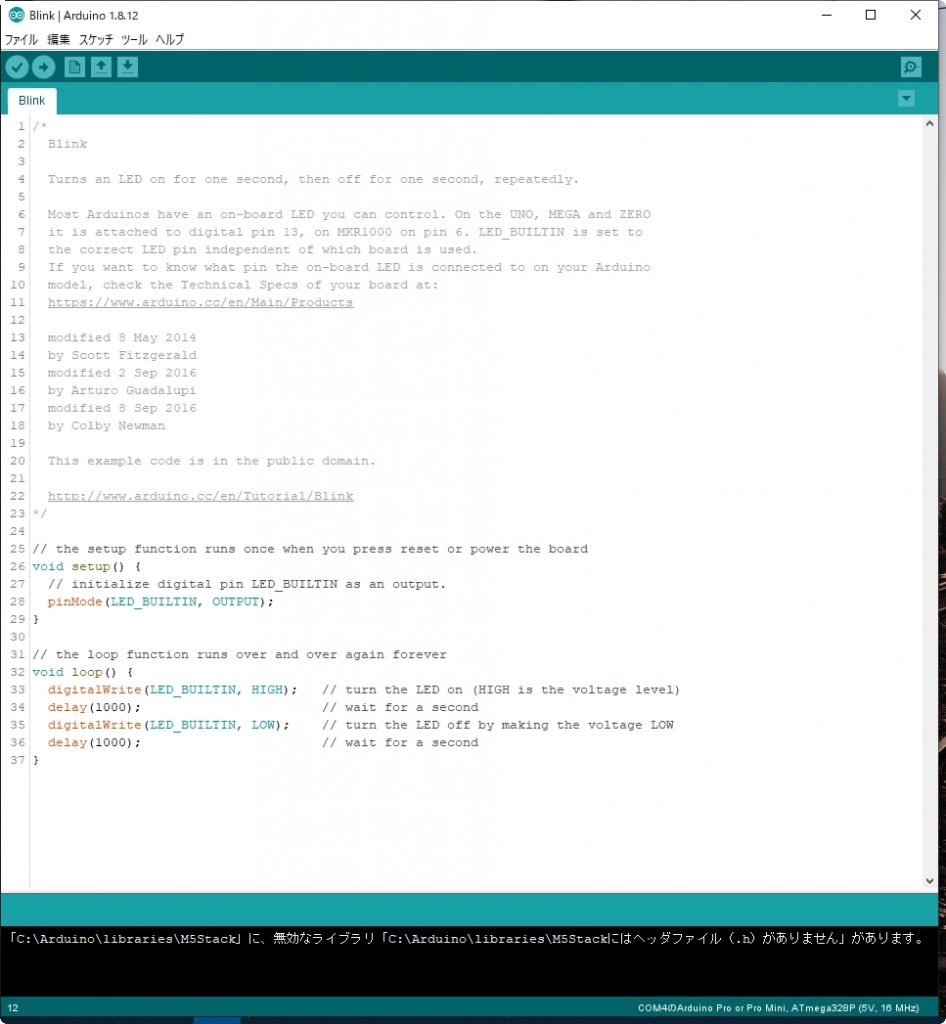
スクショでもいいんですが、

これじゃコピペできない!…てかスクロールもできないし字も小っさい…
結論:プラグイン「Urvanov Syntax Highlighter」をインストールして解決しました。
Urvanov Syntax Highlighter
Reincarnation of Crayon Syntax Highlighter. Syntax Highlighter supporting multiple languages, themes, fonts, highlighting from a URL, or post text.
ググったらたくさん出てきたけど開発が止まっていて使えなくなってしまったという「crayon Syntax Highlighter」の後継みたいですねどうやら。
Urvanov Syntax Highlighterによる表示がこちら
いい感じ!
これでしばらく行ってみましょう。
ちなみにこの他に

Advanced Editor Tools
ブロックエディター (Gutenberg) とクラシックエディター (TinyMCE) を拡張、強化します。
とか

Classic Editor
以前の「クラシック」エディターを有効化し、TinyMCE、メタボックスなどを含む旧スタイルの投稿編集画面を使えるようにします。この画面を拡張するすべてのプラグインに対応しています。
とかインストール。
WordPressが初めてなので文字サイズ一つ変えるのも一苦労です。

コメント