ということで唐突に始まったこのブログ、
当面はArduinoやRaspberry Piあたりのことを発信しようと思っています。
当然ブログの画面にコードを表示したいわけですが…
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
✅ベタ打ちテキストでは読みにくいし、
✅レイアウトが崩れてるし、
✅なにより本文に埋もれてわかりづらいし、
✅コードのコピペもしづらい
などなど使いづらいことこの上ない…。
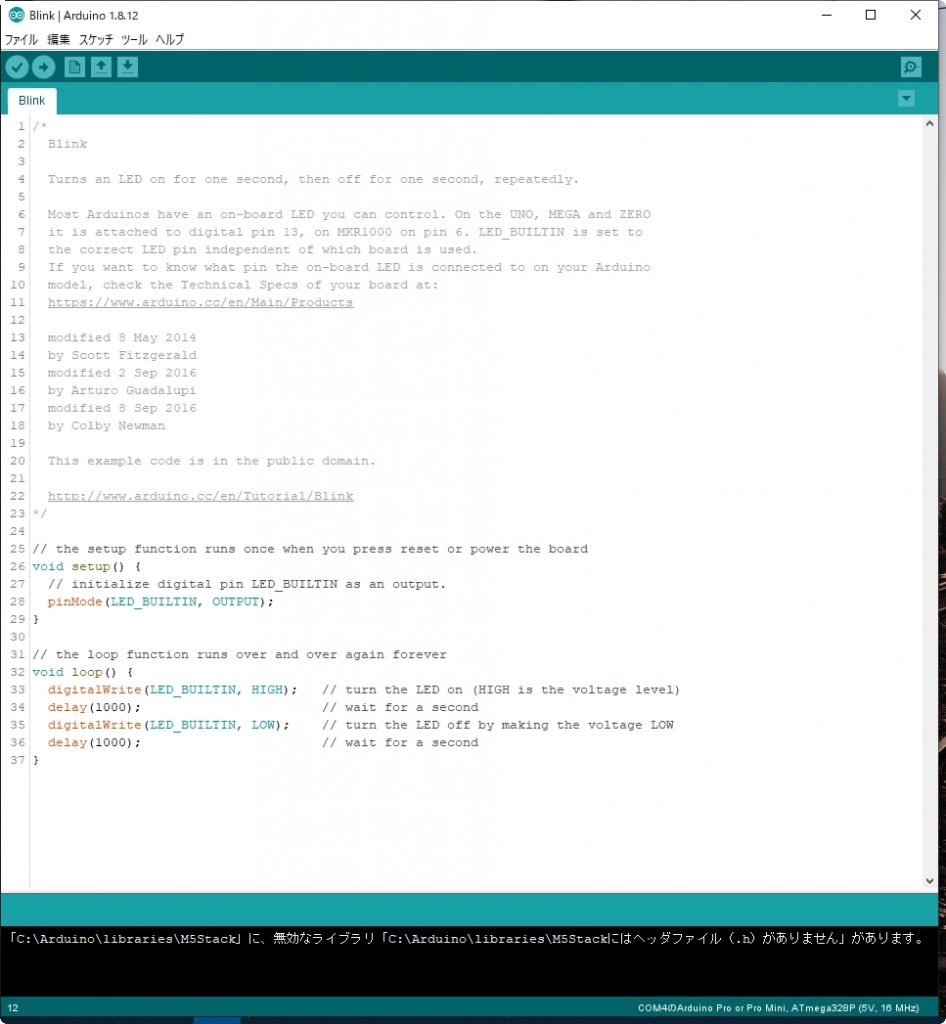
スクショでもいいんですが、

これじゃコピペできない!…てかスクロールもできないし字も小っさい…
結論:プラグイン「Urvanov Syntax Highlighter」をインストールして解決しました。
Urvanov Syntax Highlighter
Reincarnation of Crayon Syntax Highlighter. Syntax Highlighter supporting multiple languages, themes, fonts, highlighting from a URL, or post text.
ググったらたくさん出てきたけど開発が止まっていて使えなくなってしまったという「crayon Syntax Highlighter」の後継みたいですねどうやら。
Urvanov Syntax Highlighterによる表示がこちら
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | /* Blink Turns an LED on for one second, then off for one second, repeatedly. Most Arduinos have an on-board LED you can control. On the UNO, MEGA and ZERO it is attached to digital pin 13, on MKR1000 on pin 6. LED_BUILTIN is set to the correct LED pin independent of which board is used. If you want to know what pin the on-board LED is connected to on your Arduino model, check the Technical Specs of your board at: https://www.arduino.cc/en/Main/Products modified 8 May 2014 by Scott Fitzgerald modified 2 Sep 2016 by Arturo Guadalupi modified 8 Sep 2016 by Colby Newman This example code is in the public domain. http://www.arduino.cc/en/Tutorial/Blink */ // the setup function runs once when you press reset or power the board void setup() { // initialize digital pin LED_BUILTIN as an output. pinMode(LED_BUILTIN, OUTPUT); } // the loop function runs over and over again forever void loop() { digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level) delay(1000); // wait for a second digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW delay(1000); // wait for a second } |
いい感じ!
これでしばらく行ってみましょう。
ちなみにこの他に

Advanced Editor Tools
ブロックエディター (Gutenberg) とクラシックエディター (TinyMCE) を拡張、強化します。
とか

Classic Editor
以前の「クラシック」エディターを有効化し、TinyMCE、メタボックスなどを含む旧スタイルの投稿編集画面を使えるようにします。この画面を拡張するすべてのプラグインに対応しています。
とかインストール。
WordPressが初めてなので文字サイズ一つ変えるのも一苦労です。

コメント